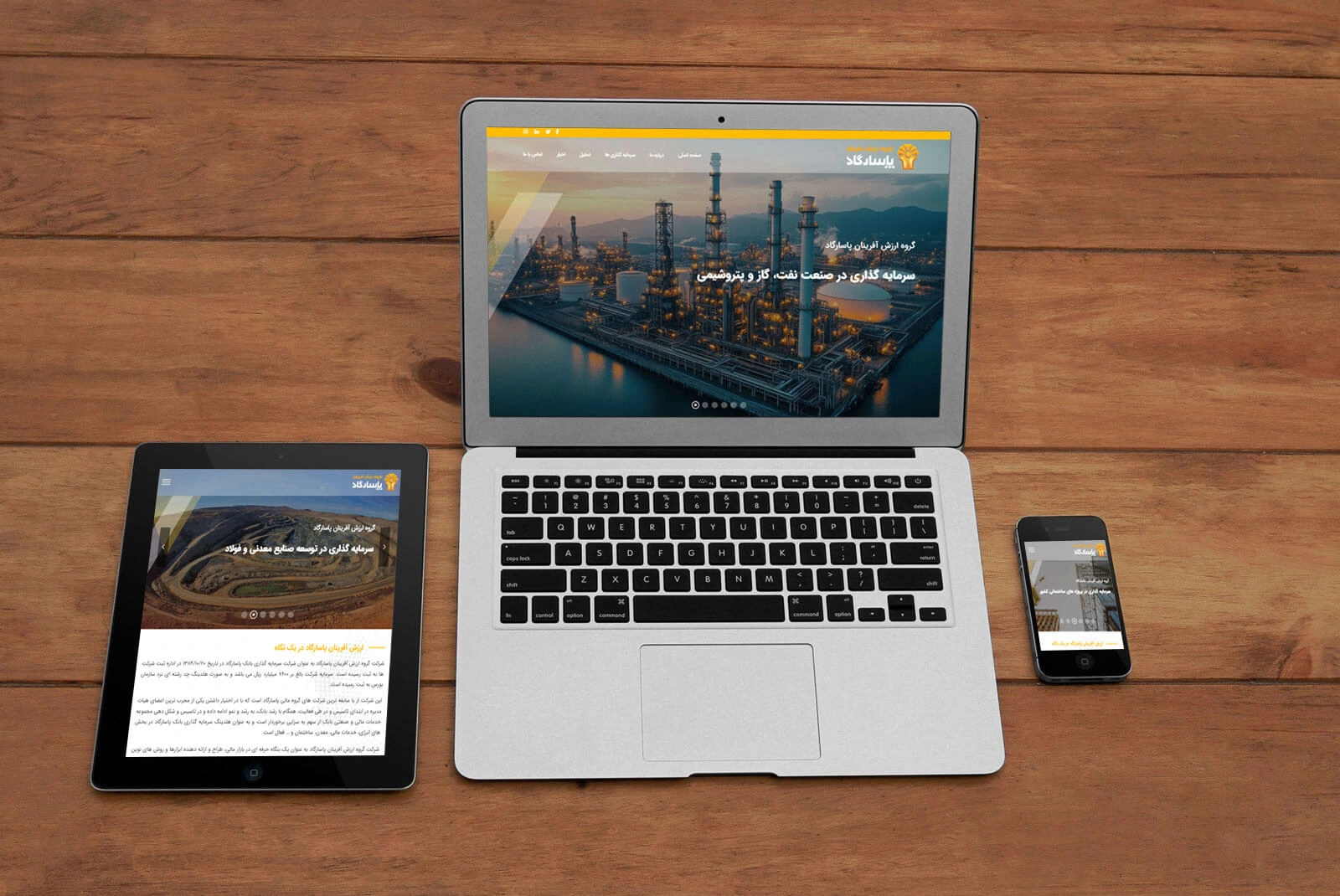
طراحی ریسپانسیو ( Responsive ) به معنای تطبیق پذیری طراحی سایت با انواع اندازه ها و رزولوشن صفحه های نمایش است. این نوع طراحی باعث می شود که وب سایت در دستگاه های مختلف، منطبق با اندازه صفحه باز شود و تجربه کاربری خوبی به کاربر ارائه دهد. به عبارت دیگر، وب سایت های ریسپانسیو قادرند بدون نیاز به طراحی جداگانه، در موبایل، تبلت و دسکتاپ به شیوه ای منسجم و خوانا نمایش داده شوند. این ویژگی نه تنها تجربه کاربری بهتری را فراهم می کند، بلکه تاثیر مستقیم بر سئو دارد.
تجربه کاربری (موفقیت اولویت دار)
طراحی ریسپانسیو یا واکنشگرا موجب ارتقای تجربه کاربری (UX) می شود. وقتی کاربران وارد وب سایت میشوند، اگر با طرحی منسجم و خوانا مواجه شوند، احتمال افزایش ماندگاری آن ها در صفحه و کاهش نرخ خروج (میزان بانس ریت) بالا میرود. این مسئله به موتورهای جستجو سیگنال مثبتی ارسال میکند و رتبه سایت را افزایش میدهد.
یک تجربه کاربری مناسب، نه تنها بازدید کنندگان را به مشتریان وفادار تبدیل می کند، بلکه احتمال بازگشت آن ها به سایت و به اشتراک گذاری محتوا را نیز بیشتر میکند. این موارد به طور غیرمستقیم بر افزایش تعداد کلیک ها و کاهش نرخ پرش تأثیر مثبت دارد که از معیارهای کلیدی گوگل برای رتبه بندی سایت ها است.

سرعت لودینگ صفحات سایت
سرعت بارگذاری از مهم ترین مؤلفه های سئو می باشد. طراحی ریسپانسیو، با بهینه سازی منابع صفحه مانند تصاویر، کدها و اسکریپت ها، سرعت لود را افزایش می دهد. این بهبود سرعت، بهویژه در دستگاه های موبایل که ارتباط اینترنتی آن ها اغلب کندتر از دسکتاپ است، تأثیر بسزایی دارد.
گوگل سرعت بارگذاری سریع تر صفحات را به عنوان یکی از معیارهای اصلی خود در رتبهبندی سایت ها در نظر میگیرد. بنابراین، با یک طراحی ریسپانسیو کارآمد، نه تنها تجربه بهتری برای کاربران ایجاد می شود، بلکه وب سایت شما شانس بیشتری برای دستیابی به رتبههای برتر در صفحات نتایج جستجو خواهد داشت.
سازگاری با الگوریتم موبایل فرست گوگل
از زمانی که گوگل الگوریتم Mobile-First Indexing را معرفی کرد، طراحی ریسپانسیو به یک ضرورت تبدیل شد. در این الگوریتم، گوگل ابتدا نسخه موبایلی وبسایت را بررسی می کند و رتبه بندی سایت را بر اساس تجربه کاربران موبایلی تعیین می کند. اگر سایت شما برای موبایل بهینه سازی نشده باشد، رتبه کمتری در موتورهای جستجو خواهد گرفت.
طراحی ریسپانسیو تضمین می کند که کاربران موبایلی تجربه ای مشابه و بی نقص با کاربران دسکتاپ دارند. این بهبود در دسترسی و خوانایی محتوا باعث افزایش کلیک ها، کاهش نرخ پرش و در نهایت بهبود رتبه بندی سایت در نتایج جستجو می شود.
کاهش نیاز به نسخههای جداگانه سایت
در گذشته، بسیاری از سایت ها نسخه های جداگانه ای برای موبایل و دسکتاپ داشتند. این رویکرد نه تنها مدیریت محتوا را دشوار میکرد، بلکه باعث ایجاد مشکلاتی نظیر محتوای تکراری و کاهش رتبه بندی در نتایج جستجو میشد. طراحی ریسپانسیو این مشکلات را برطرف کرده و تمامی دستگاه ها را با یک طراحی واحد پوشش میدهد.
افزایش نرخ تعامل
وب سایت هایی که طراحی ریسپانسیو دارند، شانس بیشتری برای تعامل کاربران با محتوای سایت دارند. کاربران به راحتی می توانند روی دکمهها کلیک کنند، فرم ها را پر کنند و محتوا را مطالعه نمایند. این نرخ تعامل بالا، به گوگل نشان می دهد که سایت شما ارزشمند و کاربرپسند است، که این موضوع تأثیر مثبت مستقیم بر رتبه بندی سایت شما دارد.







5 نظرات
ملیکا
سلام مقاله عالی ترین بود
admin
سلام ممنون از حسن توجه شما
علی
خیلی مفید بود ممنون
admin
سلام تشکر از مشارکت شما
NIMA
مقاله جامع بود قشنگ دید بنده نسبت به تاثیر ریسپانسیو بودن سایت ها تغییر کرد